toggle()实现可折叠列表
本文共 124 字,大约阅读时间需要 1 分钟。
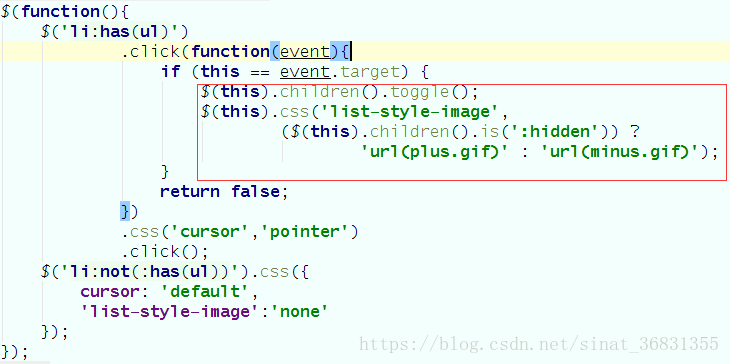
利用jQuery实现可折叠列表比JS实现要简单的多,下图是JQuery实现过程
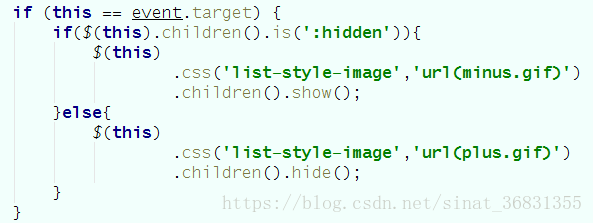
如果使用JS实现则需要将上图红丝矩形框内容修改为判断语句:
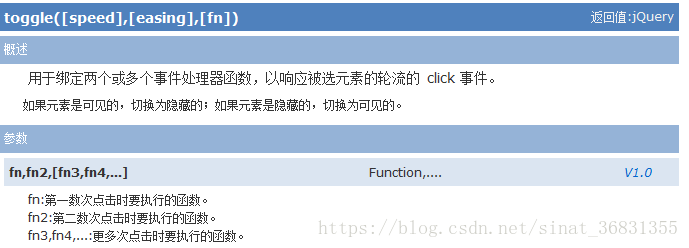
由toggle()负责切换显示状态,jQuery手册对toggle()的讲解
Time:2015.08.03
你可能感兴趣的文章
手绘VS码绘(一):静态图绘制(码绘使用P5.js)
查看>>
手绘VS码绘(二):动态图绘制(码绘使用Processing)
查看>>
基于P5.js的“绘画系统”
查看>>
《达芬奇的人生密码》观后感
查看>>
论文翻译:《一个包容性设计的具体例子:聋人导向可访问性》
查看>>
基于“分形”编写的交互应用
查看>>
《融入动画技术的交互应用》主题博文推荐
查看>>
链睿和家乐福合作推出下一代零售业隐私保护技术
查看>>
Unifrax宣布新建SiFAB™生产线
查看>>
i2c成为首家在四个地区均为Visa金融科技快速通道计划成员的公司
查看>>
艾默生纪念谷轮™在空调和制冷领域的百年创新成就
查看>>
NEXO代币持有者获得20,428,359.89美元股息
查看>>
Piper Sandler为EverArc收购Perimeter Solutions提供咨询服务
查看>>
Wipro加入世界经济论坛“新型工作标准伙伴关系”倡议
查看>>
RMRK筹集600万美元,用于在Polkadot上建立先进的NFT系统标准
查看>>
巴西试点全球首个采用面部识别技术的穿梭航班服务
查看>>
Bentley 软件公司完成对全球领先的地球科学三维建模软件提供商 Seequent 的收购
查看>>
Pattern Computer研制出高准确度新冠肺炎检测系统,15秒可出结果
查看>>
东芝董事长发布致股东公开信
查看>>
zooom Productions选择Esri的ArcGIS Platform,打造红牛X-Alps穿越赛实时跟踪应用
查看>>